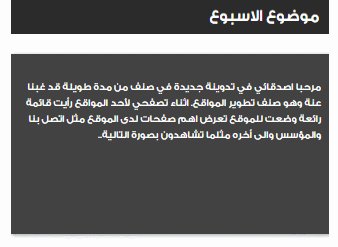
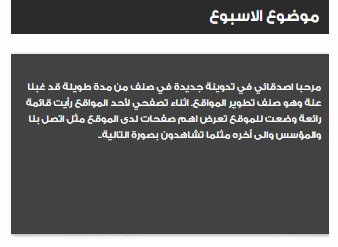
خاصية إتصل بنا مهمة جداً لكل مواقع للتواصل مع ادارة الموقع حول الانظمام أو صفقات تجارية أو شراء مساحات اعلانية من موقع فمن الاكيد يحتاج الموقع الى هذي الاضافة لأتاحة التواصل للزوار مع ادارة الموقع وهنا نقدم لكم اضافة هذي الخاصية المهمة لمنصة بلوجر بمظهر رسمي واحترافي مثلما تشاهدون في الصورة
طريقة التركيب قابلة في أي مكان ترغب بوضع هذي خاصية
بمعنى تستطيع وضعها في السيدربارد بأضافة أداة جافا من التخطيط
أو وضعها في صفحة مستقلة من صفحات الموقع
<center><div class="contact-us-page"><div class="contact-form-widget"><div class="form"><form name="contact-form"><p></p><span class="contact-us-text">اسم المرسل</span><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" autocomplete="off"><p></p><span class="contact-us-text">البريد الاكتروني <span style="font-weight: bolder;">*</span></span><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value=""><p></p><span class="contact-us-text">الرسالة <span style="font-weight: bolder;">*</span></span><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea><p></p><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="إرسال"><p></p><div style="text-align: center; max-width: 222px; width: 100%"><p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p><p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p></div></form></div></div></div><br /><p>تأكد من ظهور "تم أرسال رسالتلك"</p></center></div>
<link href='//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.no-icons.min.css' rel='stylesheet'/><link href='http://fonts.googleapis.com/earlyaccess/droidarabickufi.css' rel='stylesheet' type='text/css'/><style>.bloggeram-contact-page {direction: rtl;text-align: center;}.contact-us-page {width:98%; max-width:400px;}.contact-us-text {float: right;}.contact-form-button, .contact-form-button-submit, #ContactForm1_contact-form-submit {font-family: 'Droid Arabic Kufi';color: #fff;background: #111;border-color: #111;width: 95%;height: 45px;font-size: 1.1em;}
.contact-form-name, .contact-form-email, .contact-form-email-message {max-width: none !important;width: 95% !important;min-height: 40px !important;font-family: 'Droid Arabic Kufi' !important;}.contact-form-email:hover, .contact-form-name:hover, .contact-form-email-message:hover {box-shadow: none;}.contact-form-email:focus, .contact-form-name:focus, .contact-form-email-message:focus {box-shadow: none;outline: none;}
.contact-form-widget {width: inherit;max-width: none !important;padding: 10px 12px 5px 0px;font-size: .90em;}#ContactForm1_contact-form-submit {font-family: 'Droid Arabic Kufi', Voces;color: #fff;background: #111;border-color: #111;width: 95%;height: 45px;font-size: 1.1em;}#ContactForm1_contact-form-submit:hover {background: #FFA200;border: #FFA200;}</style>